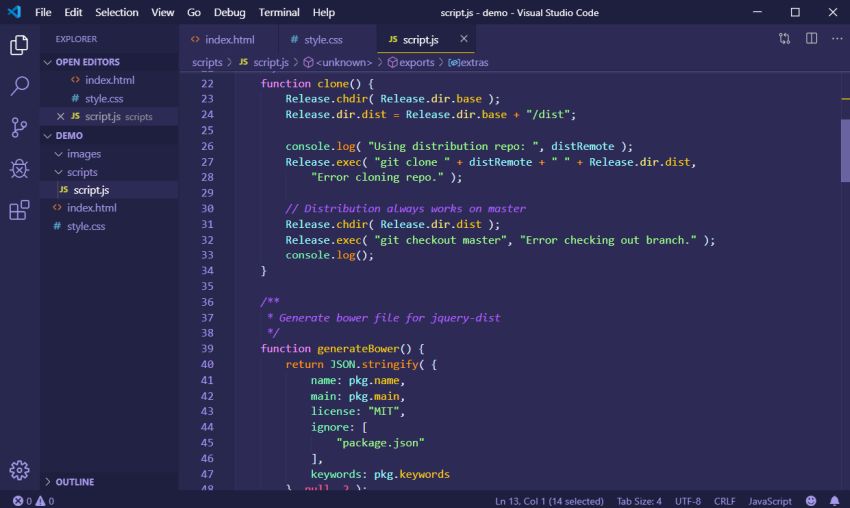
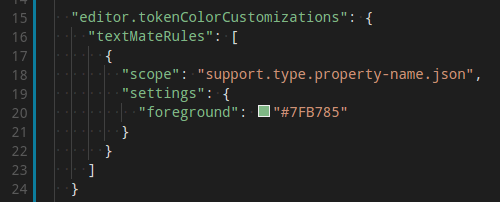
The color schemes available for this theme are Golden, Mint, alert, acid, monocyanide etc You can go to the settings panel and customize many options 10 Darkmatter Gravity provides users with beautiful dark and light variations This theme blends beautifully in the editor and gives the editor more professional and clean lookColor schemes can contain different "Monochromatic" shades of a single color;The most prominent editor colors are the token colors used for syntax highlighting and are based on the language grammar installed These colors are defined by the Color Theme but can also be customized with the editortokenColorCustomizations setting

Best Visual Studio Code Themes You Should Use 21 Beebom
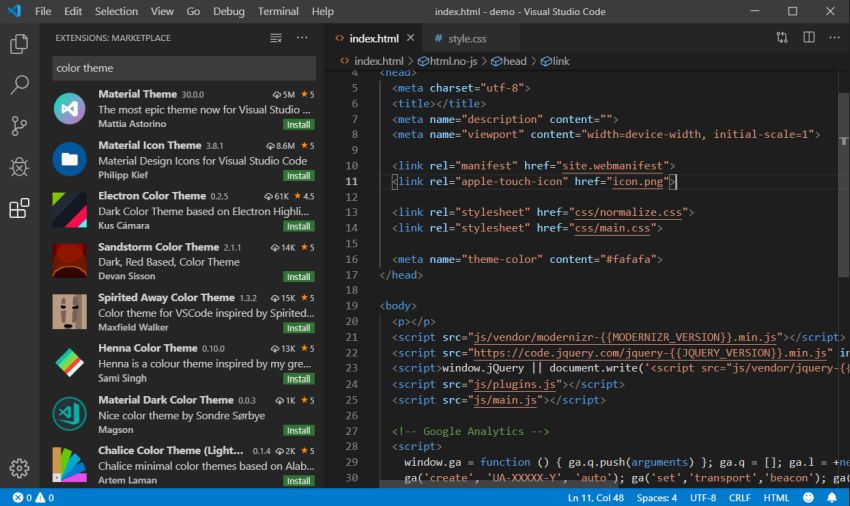
Vs code editor color theme
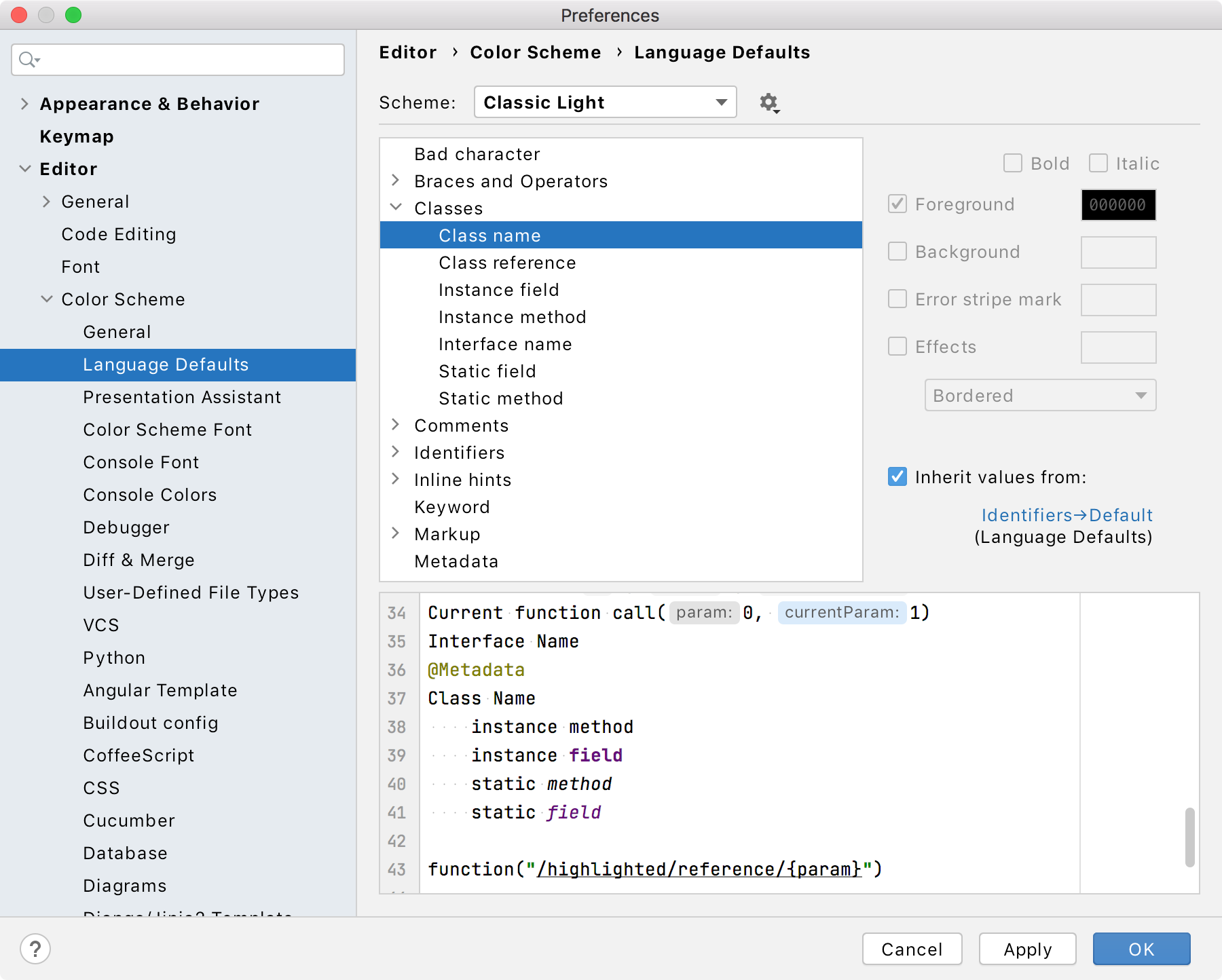
Vs code editor color theme- Every year, many new Code Editors are launched, and the developer finds it challenging to choose one Following is a curated list of Top 15 source code and text editor software for Windows and Mac platforms All the editors in the list are Free to use The code editor could be standalone or integrated into an IDE Press CtrlAltS to open IDE settings and select Editor Color Scheme Python Select any code element you want to customize and clear the corresponding Inherit values from checkbox to change inherited color settings for this element;




Solarized Color Scheme Wikipedia
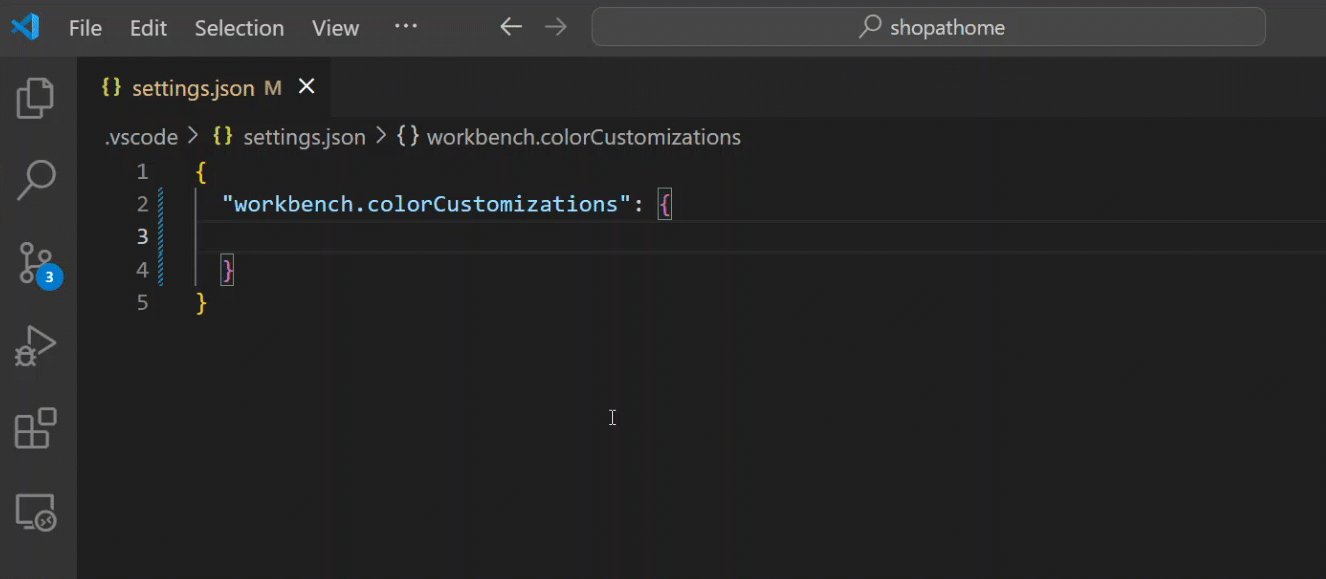
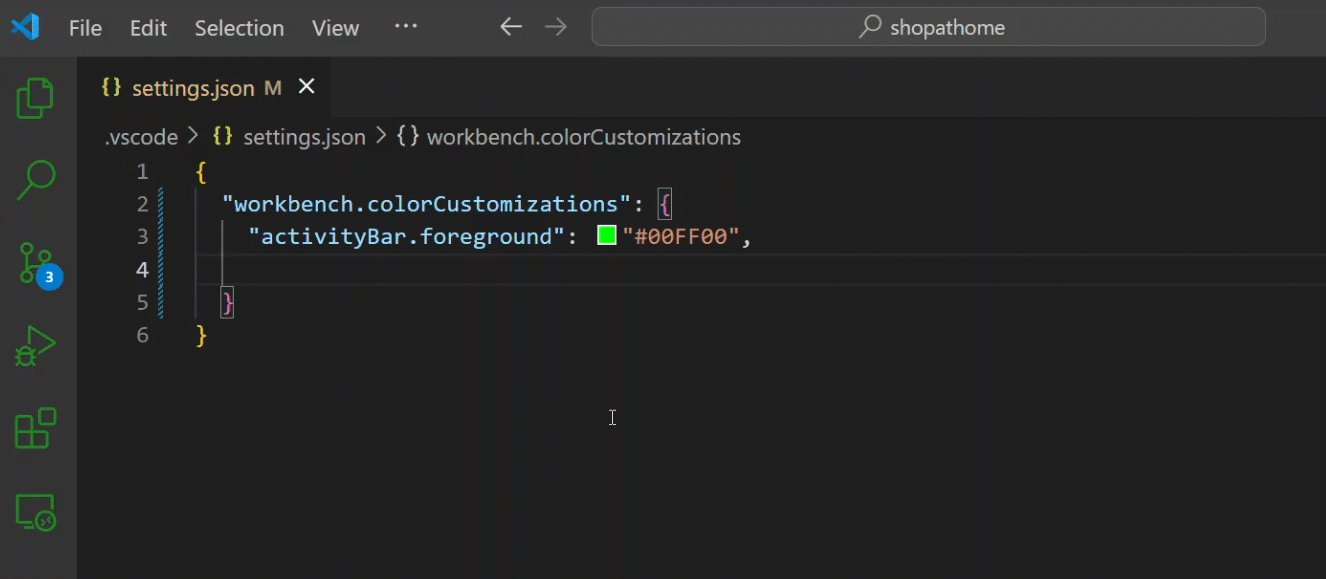
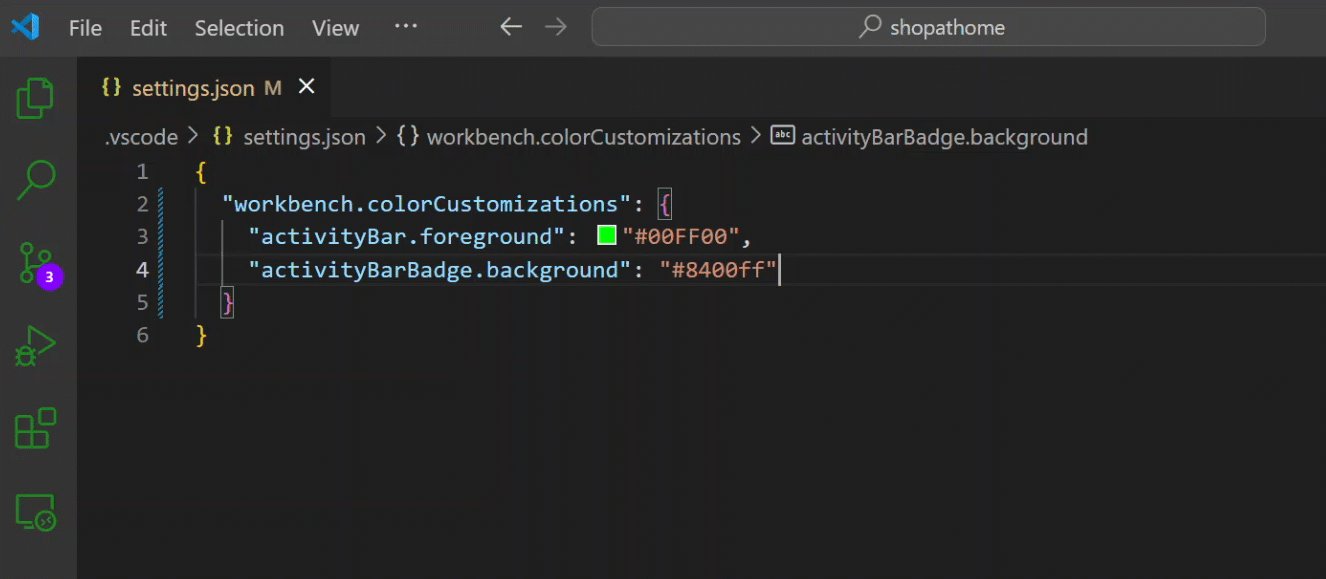
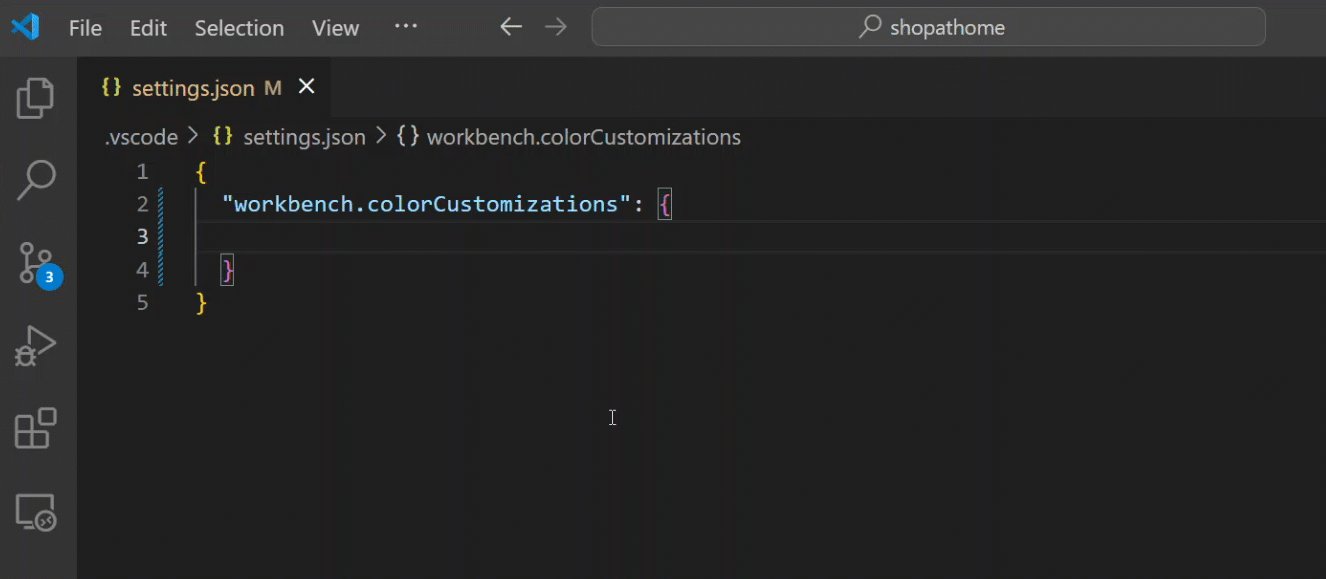
The color combinations found on a color wheel often have a balance of warm and cool colors According to color psychology, different color temperatures evoke different feelings For example, warm colors are said to bring to mind coziness and energy, while cool colors are associated with serenity and isolation Go to Settings > Color Customization > Edit in settingsjson Add your color settings for using the editortokenColorCustomizations, for example to change the comments across all the default Dark theme, you can add this code "editortokenColorCustomizations"{ "comments"If the color scheme you've picked doesn't go with more than a few objects you need to add to the room/project, it's time to find a new color palette With Paletton, this process is as easy as can be, so don't be afraid of changing your options along the way 5 Paletton Teaching You How to Work with Color Schemes
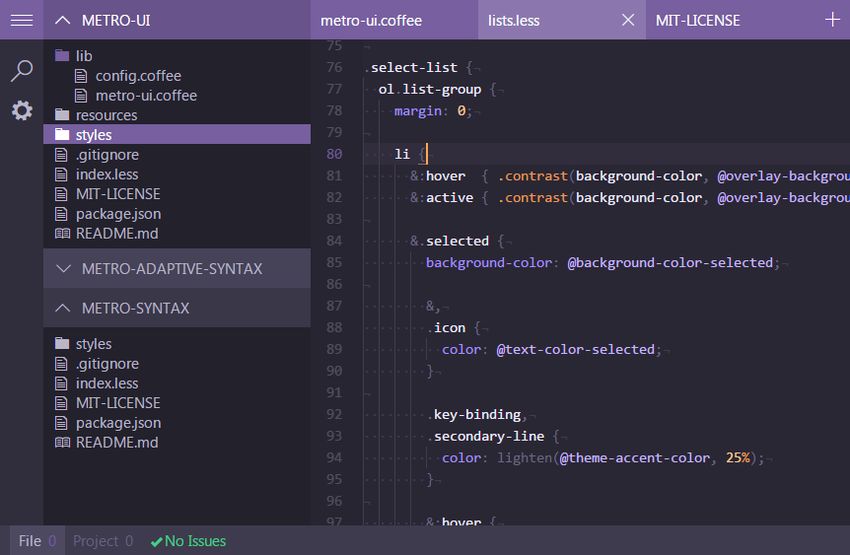
This post showcases some handpicked Sublime Text themes which I found the best to enhance the coding experience little bit more Being one of the very first smart code editors, what makes Sublime text more beautiful is the way its themes and colorschemes go with its UI, which I don't really see in other modern code editors Configuring colors and fonts As a developer, you work with a lot of text resources the source code in the editor, search results, debugger information, console input andColor Hex Color Codes Colorhex gives information about colors including color models (RGB,HSL,HSV and CMYK), Triadic colors, monochromatic colors and analogous colors calculated in color page Colorhexcom also generates a simple css code for the selected color Html element samples are also shown below the color detail page
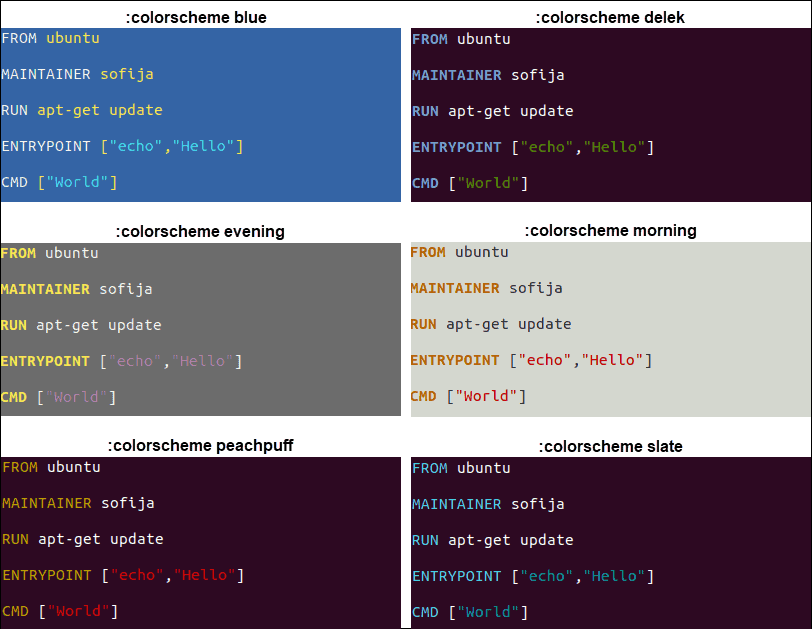
A designer tool for creating color combinations that work together well There are a number of different Vim color schemes locally available Upon installation, the text editor uses a default scheme, which may vary depending on whether you are using a light or dark terminal The default Vim color scheme in a light terminal is peachpuff If you use a dark terminal, the initial color scheme is ron< the background (or foreground, doesn't matter) of #ff61 has orange color in the editor } Edit 1 not a wysiwyg, just a rich text editor showing colors and syntax




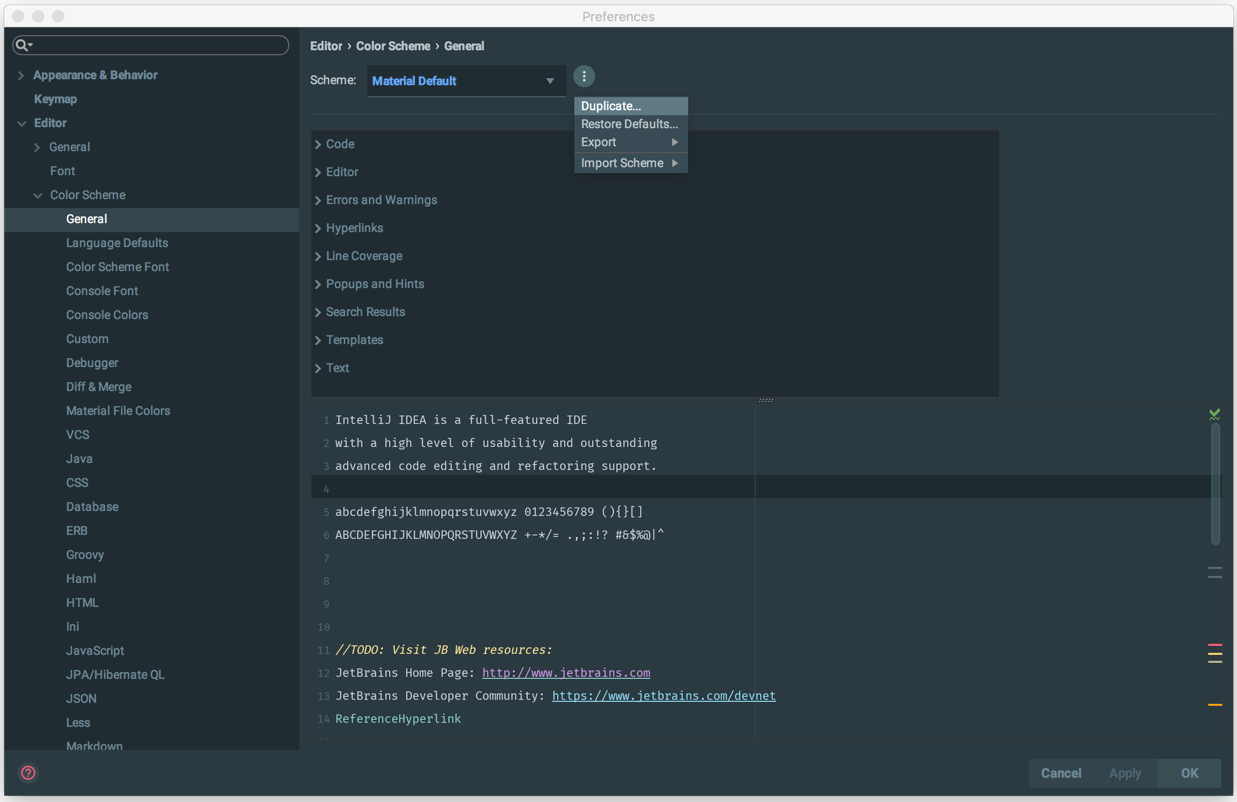
How To Export Visual Studio Code Color Scheme To Jetbrains Ides For Example Clion Stack Overflow




How To Change Colors And Themes In Vim Opensource Com
Colors of the Year Colors 21 Colors Colors 19 Colors 18 Colors 17 Colors 16 Color Standards Colors USA Colors UK Colors Australia Colors RAL Colors NBS Colors NCS Colors X11 Colors Crayola Colors Resene Colors XKCD HTML color codes are hexadecimal triplets representing the colors red, green, and blue (#RRGGBB) For example, in the color red, the color code is #FF0000, which is '255' red, '0' green, and '0' blue These color codes can change the color of Eases visual processing Different colors within the same color scheme to quickly distinguish the layout (px, %, ) and other declaration blocks from the colors (backgroundcolor;




10 Best Visual Studio Code Themes From Light To Dark Developer Drive




Solarized Color Scheme Wikipedia
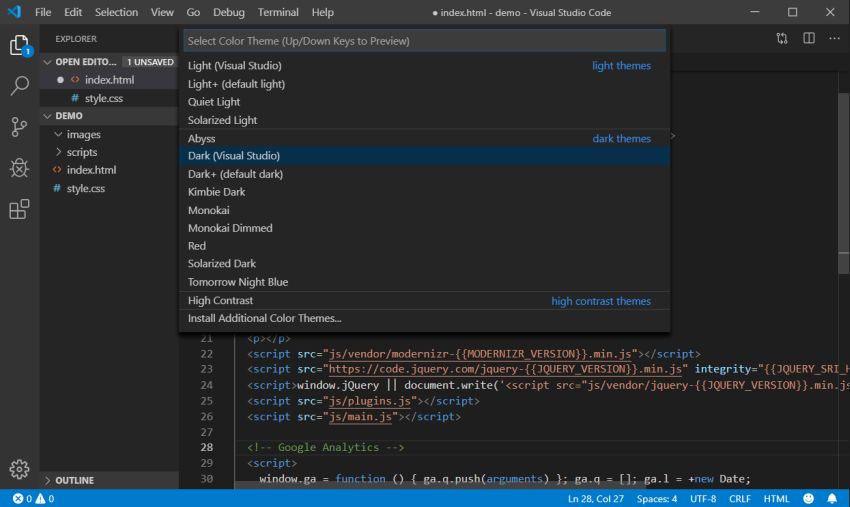
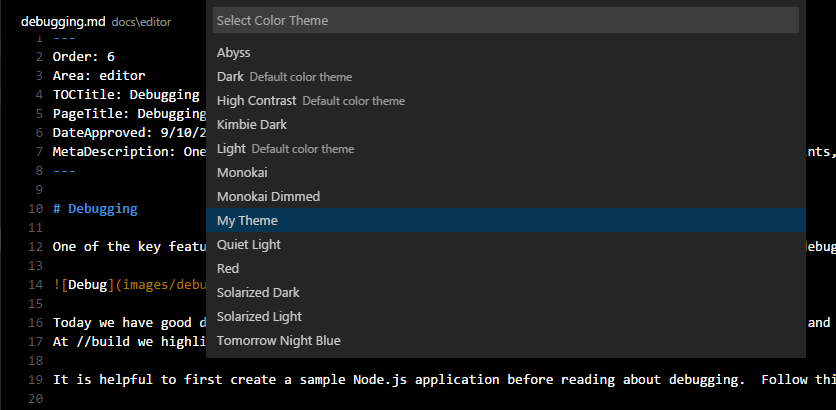
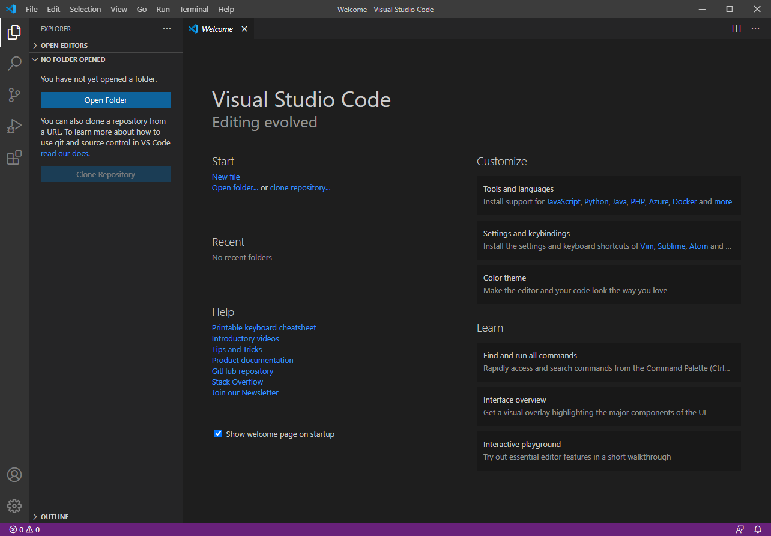
Mixing these three colors would give you a rgb color code represented like this RGB(23,34,255) The RGBA Color Value , Red Green Blue Alpha that add a new factor, the alpha channel, that is, the opacity or transparency that follows the same percentage scheme 0% represents absolute transparency and 100% represents absolute opacity which is the way we traditionally see colors To learn how to customize the fonts and colors for the IDE and not just for the code editor, see the How to Change fonts and colors in Visual Studio page Change the default font face, size, and colors Select Options from the Tools menu Under Environment, select Fonts and ColorsColor themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment Selecting the Color Theme In VS Code, open the Color Theme picker with File > Preferences > Color Theme (Code > Preferences > Color Theme on macOS)




Best Visual Studio Code Themes You Should Use 21 Beebom



1
For example, a color scheme that mixes different shades of green, ranging from very light (white), to very neutral (gray), to very dark (black) There are seven colors in the rainbow red,Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Color Schemes Colors Monochromatic Colors Analogous Colors Complementary Colors Triadic On this page you will find some carefully designed color palettes, free to use ON TOUR 18 FREE 101 TEMPLATES 101 But, alas, switching to "GM8" theme does not change code editor color scheme, and you still get the default dark grayorange theme in middle of your lightcolored IDE So I thought that it would make sense to publish a GM8esque color scheme




Download Ultraedit Themes And Color Styles




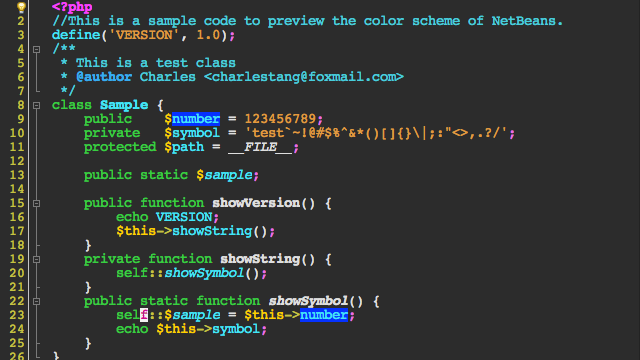
Netbeans Themes Color Schemes Of The Netbeans Ide
I originally posted this question on 8/8/05 in microsoftpublicofficedeveloperofficedevother, but since I still have not gotten any response, I decided to try again by posting it in this Discussion Group In the Visual Basic Editor under Tools > Options > Editor format, I can specify the code colors for Normal Text, Comment Text,These colors below are custom colors I've put some in already, but if you want to make your own 1 Go to Hex Color Tool wwwhexcolortoolcom 2 Tune the sliders to fine the color you desire 3 Take the rgba numbers, and divide each number by 255 (Don't touch the 1 at the end, this is for transparency) 4Change Programming Tools Colors In the Editor and Live Editor, MATLAB uses additional colors to identify Code Analyzer messages, variables, functions, and sections To change these colors, go to the Home tab, and in the Environment section, click Preferences Then, select MATLAB > Colors > Programming Tools




The 10 Best Atom Themes For A Unique Developer Experience Developer Drive




Alternative Dark Editor Themes For Delphi 10 2 2 Grijjy Blog
Winter is Coming is a collection of five Visual Studio Code color themes Light, Dark Blue, Dark Black, Dark Blue No Italics, and Dark Black No Italics As the five themes come as one package, you need to install all, even if you just want to use one of themDeletion Insertion Insert/Edit Attributes Visual control characters on/off Insert nonbreaking space character Insert predefined template content Open a file, for example open existing file called filec, enter $ vi filec Now press ESC key, type " syntax on " ie type as follows syntax on Here is C source code editing while syntax highlighting is on in vi or vim Fig01 Turn on or off color syntax highlighting in vi or vim




Syntax Highlighting Wikipedia




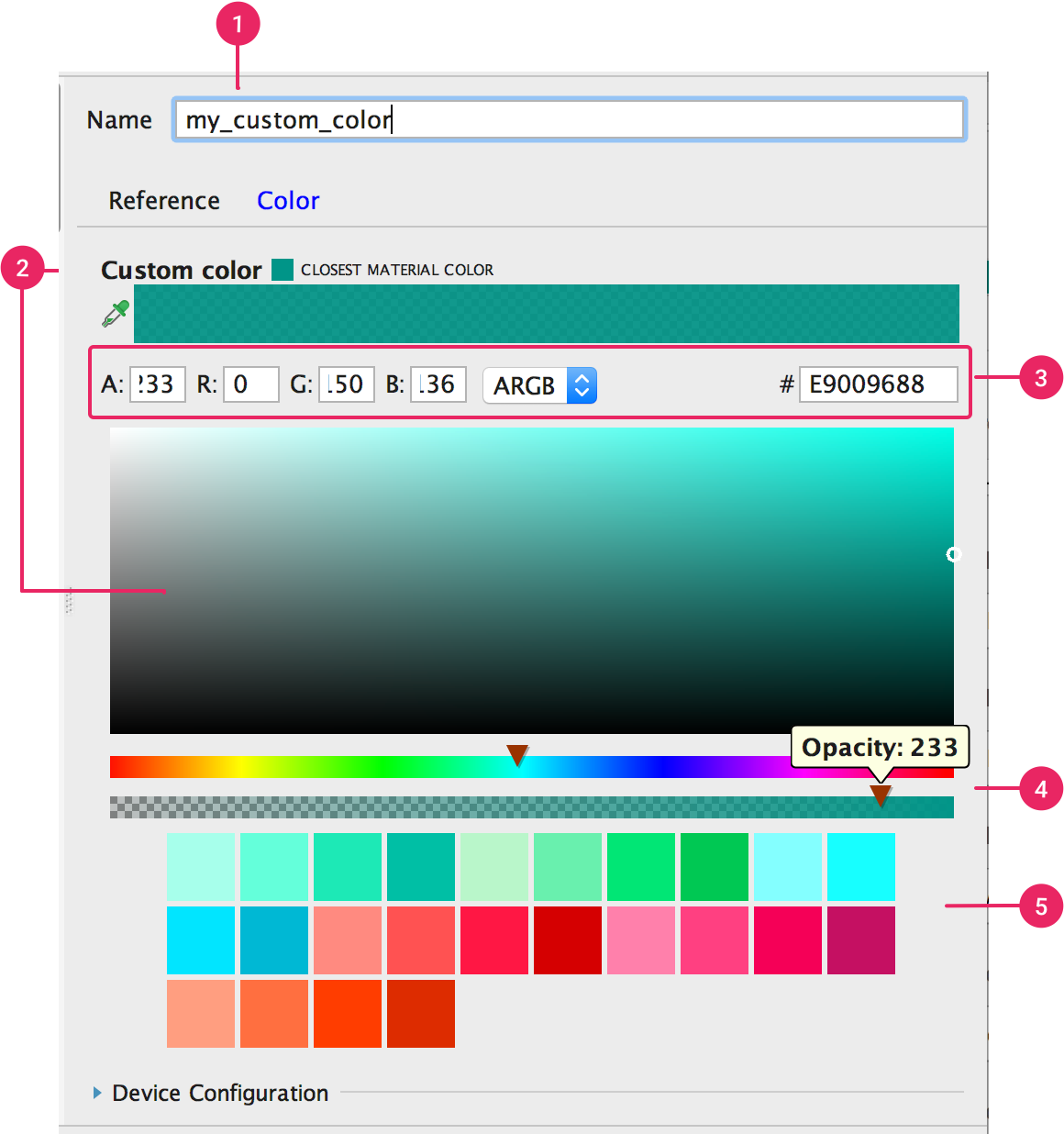
Design App Themes With Theme Editor Android Developers
Molokai, Gruvbox, and Tomorrow Theme are probably your best bets out of the 13 options considered "Looks great" is the primary reason people pick Molokai over the competition This page is powered by a knowledgeable community that helps you make an informed decisionThen specify your color and font settings For example, you can set a color highlighting for nested functionsFast color schemes generator!



Themes Phpstorm Themes Color Styles




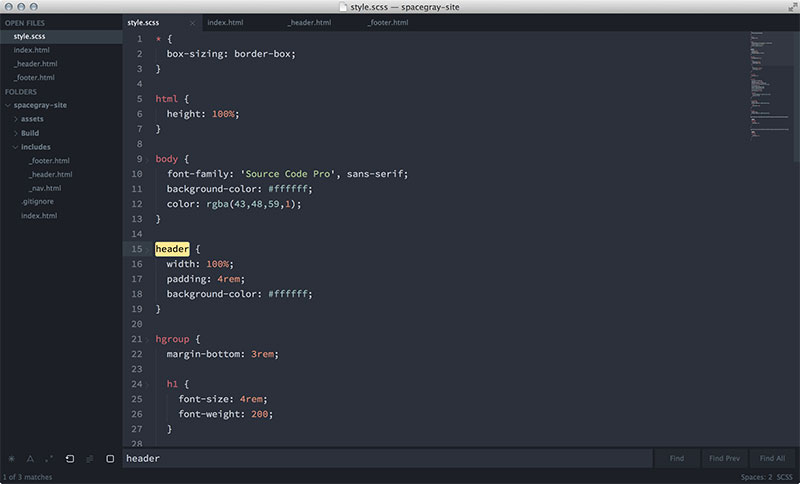
Sublime Text Plugins You Can Use To Personalize Your Editor
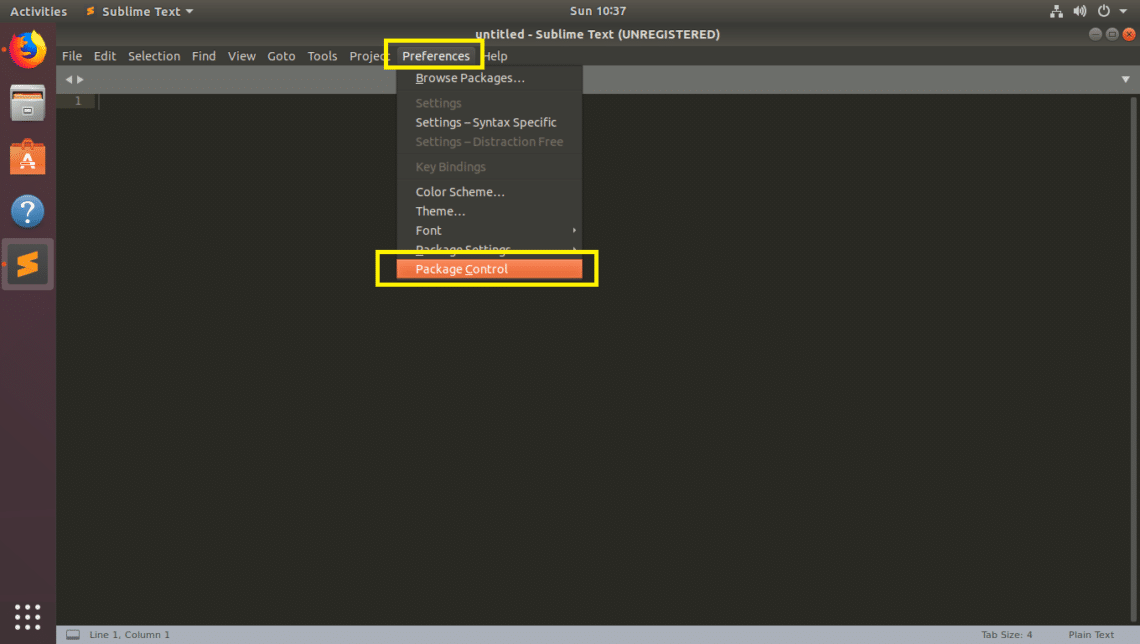
Something I had completely overlooked in the Theme Tweak window was the option of loading a theme for the IDE So today I'm sharing that tip in case others h With so many color palette options that exist within the color wheel, using color psychology as a guiding principle when choosing your color scheme allows you to make more informed design decisions, and focus your theme and style in a way that suits your industry and business persona 4 Address Visual HierarchySublime Text With the Sublime Text editor the themes can be installed using Package Control Simply install the Dayle Rees Color Schemes package from the official repository Otherwise, you must first find your Sublime Text 2 packages directory




10 Best Visual Studio Code Themes From Light To Dark Developer Drive




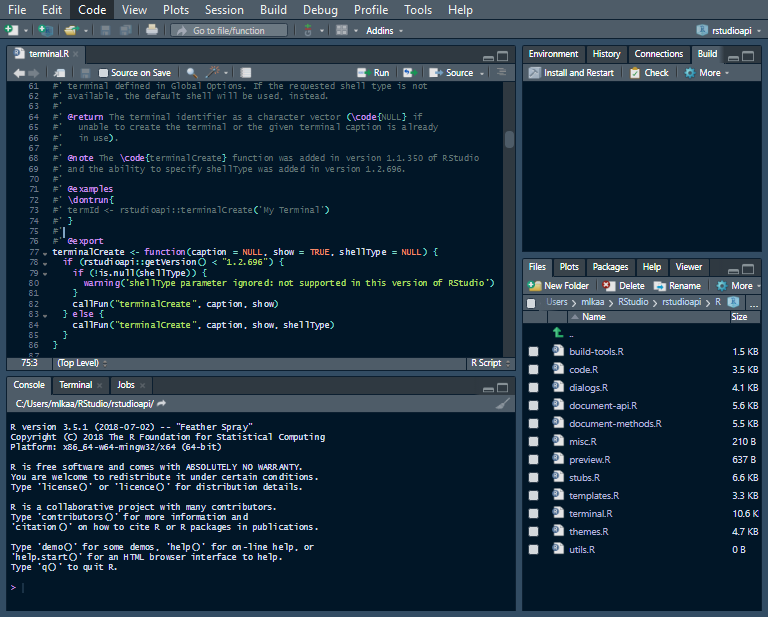
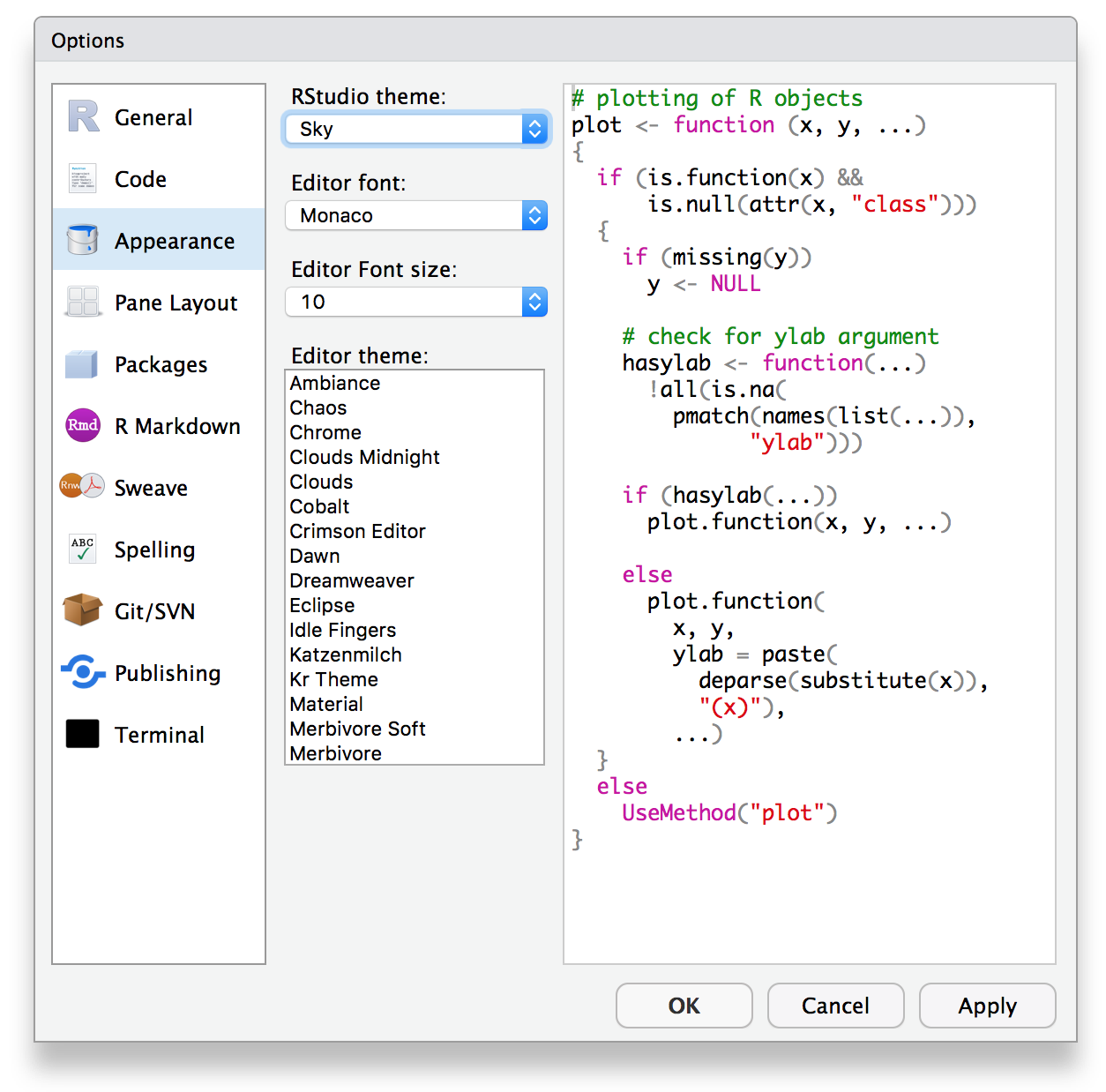
Rstudio Ide Custom Theme Support Rstudio Blog
That eases the visual processing, thus increases readingColors From Image Upload file from your computer or insert link to online image to access its color codes Upload FileSolarized is a color scheme for code editors and terminal emulators created by Ethan Schoonover The scheme is available in a Light and a Dark modePackages that implement the color scheme have been published for many major applications, with some including the scheme preinstalled




A Great Resource If You Love To Customize Your Code 3 Color Themes For A Variety Of Editors And Software Color Themes Color Internet Design




How To Use Color Schemes With Sublime Text Linux Hint
Color Color schemes Effective use of color is vital to the success of any design project Imagine a yellow CocaCola logo or the Mona Lisa painted in a saturated pink, and you might realize that the choice of colors has a drastic impact on any designCreate the perfect palette or get inspired by thousands of beautiful color schemes Start the generator!Open some code and press ShiftF12 Your color scheme should open in a separate pane As you put the cursor on different source elements, the other pane will find and display the XML element that is affecting this element If more than one style element affects the code element, the most relevant style match is displayed first




Witch Hazel A Text Editor Color Theme By Thea Flowers




Best Vscode Themes 50 Vs Code Themes For Dev Community
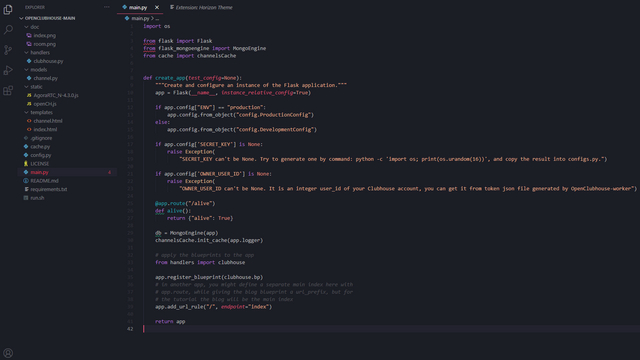
Sublime Text programming text editor has some default Color Schemes preinstalled But if you wish, you can download and install new Color Schemes on your Sublime Text editor, which will give you a new look and feel to your project's source codeCommon forms of these codes are as a keyword name, a hexadecimal value, a RGB (red, green, blue) triplet, and a HSL (hue, saturation, lightness) triplet Each form allows a choice of 16,777,216 colors For example, the color red can be identifier using the following formats red (keyword name) #ff0000 (hex) (255,0,0) (RGB) (0, 100%, 50%) (HSL) Colors in the VS Code user interface fall into two categories Syntax colors (where you type your codes) and Workbench colors (menu bar, dropdown, tabs, buttons, etc) You can customize them and




15 Best Notepad Colour Themes




Color Themes Visual Studio Code Themes
Or more generally, editor that would always display a 6characters hexadecimal values with a color background eg like this divmyclass { color #ff61;With Canva's color palette generator, you can create color combinations in seconds Simply upload a photo, and we'll use the hues in the photo to create your palette Upload an image Try demo image Copy Copy Copy Copy Hot PinkMinecraft color codes Minecraft chat color codes Chat color codes MOTD color codes Color name/description §4 \u004 "dark_red" §c \u00c "red" §6 \u006 "gold" §e \u00e "yellow" §2 \u002 "dark_green" §a \u00a "green" §b \u00b "aqua" §3




Creating A Theme



Github Bobef Colorschemeeditor Real Time Color Scheme Editor Plugin For Sublime Text 2 3
Customize code themes After selecting a code theme, customize the code colors by saving the code theme with a new name and editing it Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh) Select a light or dark code theme, then click the plus icon, and save the theme with a new name Note WikimediaUI color palette Color Code Color name #fff White #f8f9fa #eaecf0 #c8ccd1 #a2a9b1 #d #d #222 mini black #000 Black #d5fdf4 light green #00af green #d dark green Other colors Wikipedia help page for article editing and creating HTML name Hexadecimal code R G B Red colors IndianRed CD 5CBook editor /tellraw editor;




How To Change And Use Vim Color Schemes




Change Themes Fonts Text And Contrast For Accessibility Visual Studio Windows Microsoft Docs
Explore trending palettes Website All the power of Coolors on your computer Use now for free iOS App4DA6FF 4DA6FF 4DA6FF 4DA6FF 4DA6FF 77 166 255 RGB Color Code Color Picker, Codes, Converters Welcome to the online RGB color code picker!This is the best place to easily pick or convert a color for a web design project Grab the generated CSS code




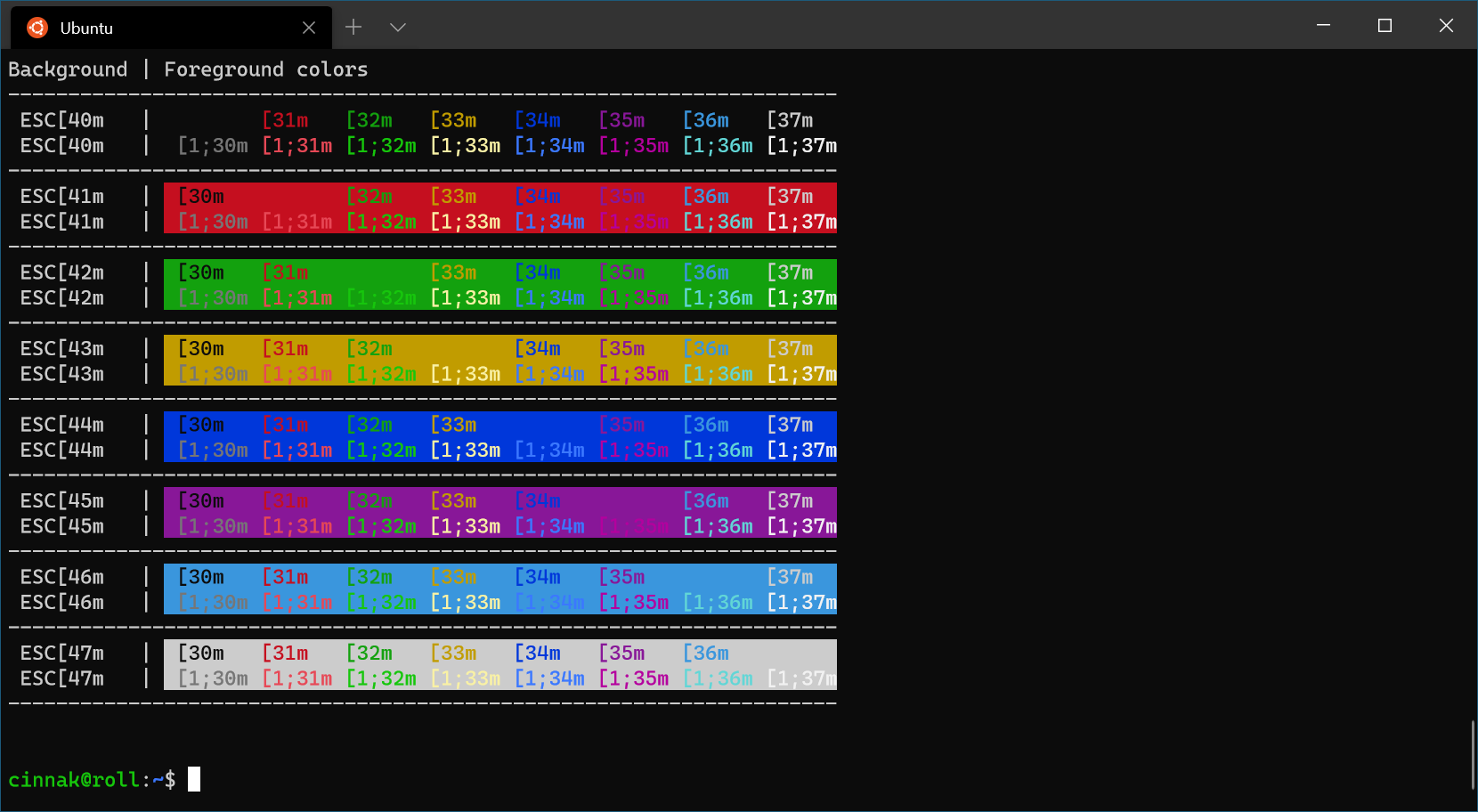
Windows Terminal Color Schemes Microsoft Docs




Sublime Text Color Schemes 10 Best Sublime Text Themes In 18 Dev Community
Themes are actually for giving a new look and feel to your code VIM comes with a few cool and elegant color schemes Vim color schemes are nothing but a superb combination of color that lets your written code highlight Also, color schemes become handy especially to identify numerous kinds of data types, functions, and more



Q Tbn And9gcqwvq9nkpmjudsppl323g7uvy9hj6 Uknpfoia33n92ria4azpd Usqp Cau




Best Vscode Themes 50 Vs Code Themes For Dev Community




Color Themes Visual Studio Code Themes




10 Best Visual Studio Code Themes From Light To Dark Developer Drive



1




Best Vscode Themes 50 Vs Code Themes For Dev Community




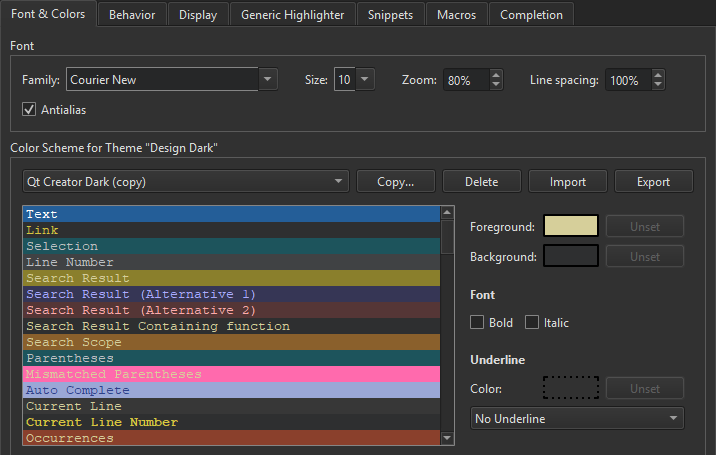
Qt Creator Color Scheme Stack Overflow




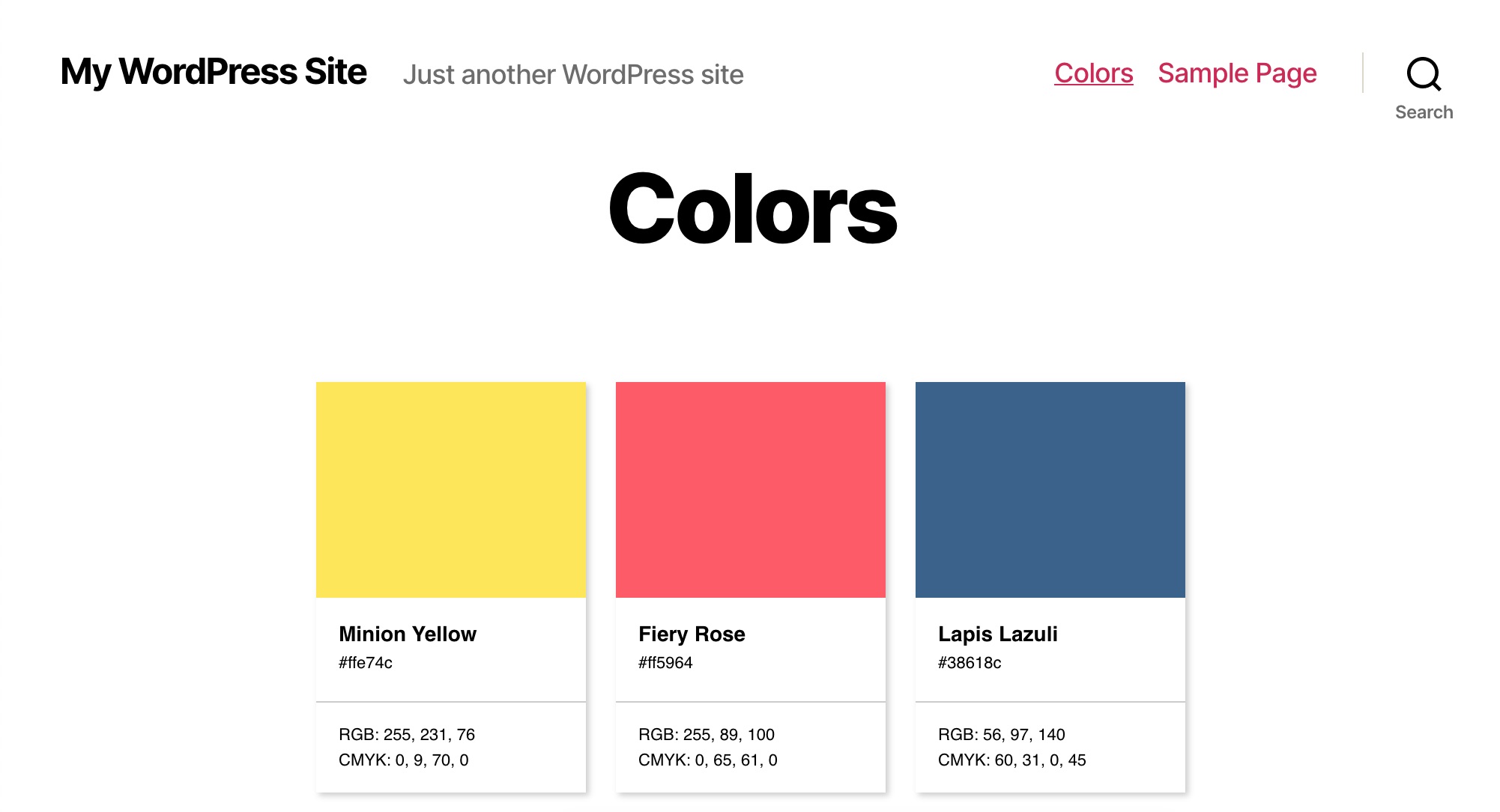
Color Palette Wordpress Plugin Wordpress Org




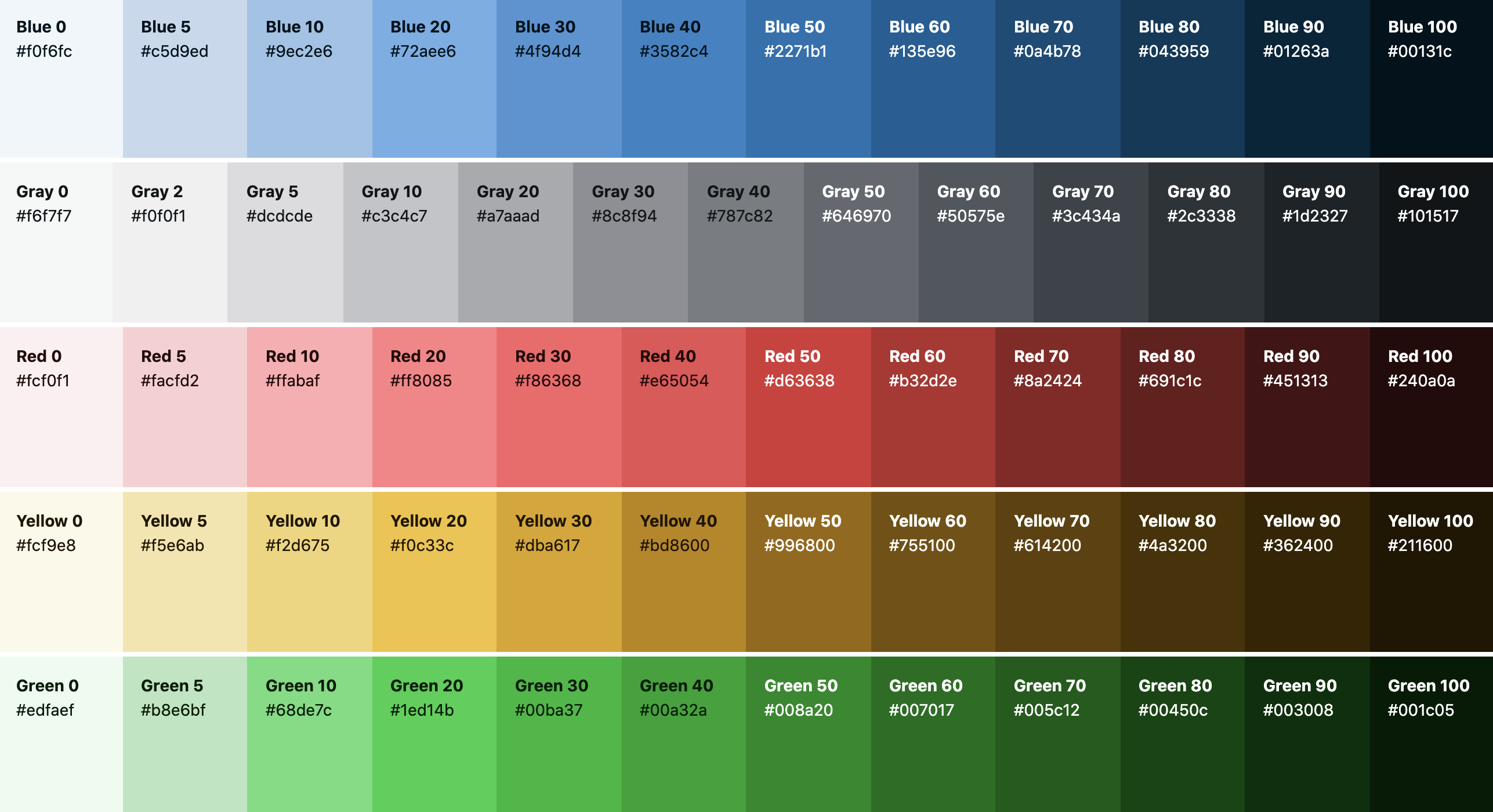
Standardization Of Wp Admin Colors In Wordpress 5 7 Make Wordpress Core




How To Change Colors And Themes In Vim Opensource Com




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




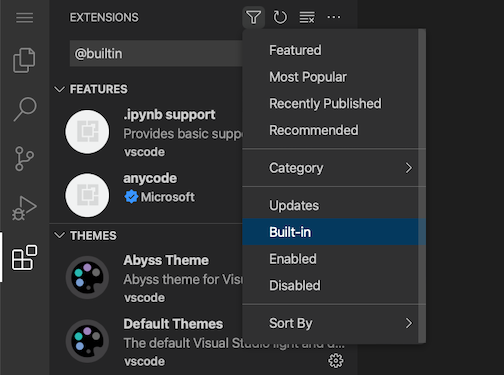
Themes Vscode Docs




Android Studio Java Syntax Color Scheme Stack Overflow



13 Best Dark Themes For Text Editors As Of 21 Slant




Maybe It S Just Me Teststand Lava




Two Color Themes Developer Code Editor Flat Vector Image




Specifying Text Editor Settings Qt Creator Manual




Matlab Schemer File Exchange Matlab Central




How To Change Colors And Themes In Vim Opensource Com




I Really Like The Code Editor Color Scheme Here Anyone Know What Editor And What Color Scheme It Is Gamedev



Pigments




Eclipse Color Theme Eclipse Plugins Bundles And Products Eclipse Marketplace




My 8 Favorite Color Schemes For Modern Vim Pierre Adrien Buisson




Vs Code Theme Color Is Changed Automatically Stack Overflow




8 Rad Themes For Visual Studio Code Dev Community



Announcing Coloration Editor Color Scheme Converter Marcin Kulik




Cobalt2 Theme Official Visual Studio Marketplace




Colors And Fonts Intellij Idea




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




How To Change Pycharm Code Editor Background Color Stack Overflow




Colors And Fonts Pycharm




How Do I Only Change The Color Theme Of The Code But Not The Entire Editor I Like The Nord Theme But The Contrast Is Not Good Enough For The Code To




Colors And Fonts Intellij Idea




Github Arcticicestudio Nord Vim An Arctic North Bluish Clean And Elegant Vim Theme



48 Best Color Themes For Text Editors As Of 21 Slant




Visual Studio Code Themes




Solarized Color Scheme Wikipedia



Learn How You Can Customize The Colors Of Your Code Elements In Dreamweaver




Nord




6 Hottest Vs Code Themes To Use In 19 Scotch Io




Best Vscode Themes 50 Vs Code Themes For Dev Community




I M Working On A New Color Scheme For My Code Editor And Thought You Guys Might Enjoy It Outrun Color Schemes New Color Coding




Working With Color Themes




Rainglow Visual Studio Marketplace




Visual Studio Code Themes




Sublime Text Themes 11 Handpicked Themes Color Schemes




Angry Byte Color Schemes In Intellij Idea Light And Dark



1




Material Theme Ui Documentation Color Schemes




Visual Studio Code Themes




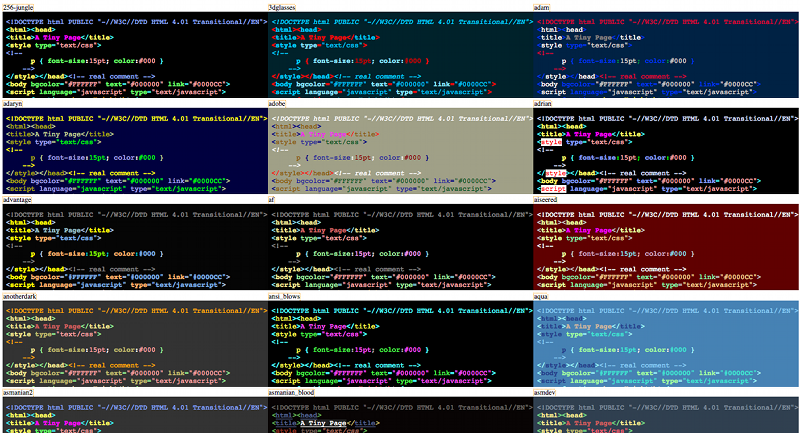
Vim Color Schemes A Call For Designers Bryan Braun Designer Developer



48 Best Color Themes For Text Editors As Of 21 Slant



Custom Color Scheme Of The Editor Theme Gideros Forum




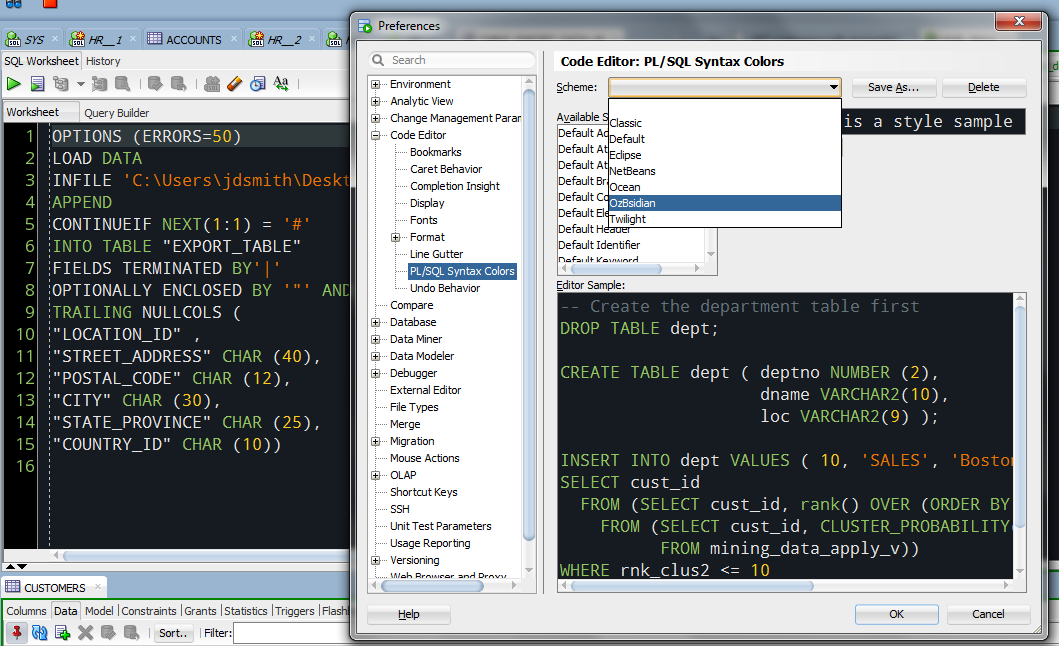
My Sql Developer Editor Setup Look Feel




18 3 4 Community Edition Editor Color Scheme Not Working Ides Support Intellij Platform Jetbrains




Working With Color Themes




Windows Terminal Color Schemes Microsoft Docs




10 Best Visual Studio Code Themes From Light To Dark Developer Drive




Set The Visual Studio Dark Theme And Change Text Colors Visual Studio Windows Microsoft Docs




8 Awesome Themes For Visual Studio Code By Trevor Indrek Lasn Better Programming




15 Best Visual Studio Code Themes Of 21




Set The Visual Studio Dark Theme And Change Text Colors Visual Studio Windows Microsoft Docs



Change The Color Palette Of The Gutenberg Blocks Editor In Wordpress Wpblockz




Nord



Github Bobef Colorschemeeditor Real Time Color Scheme Editor Plugin For Sublime Text 2 3



Netbeans Color Scheme Solarized Dark With Php Tweaks Simian Uprising By Jer Clarke



48 Best Color Themes For Text Editors As Of 21 Slant




Atom Editor Tutorials 4 Installing And Changing Color Schemes Youtube




How To Use edit Dark Mode Color Schemes On Mac Osxdaily




15 Best Visual Studio Code Themes Of 21




10 Best Visual Studio Code Themes From Light To Dark Developer Drive




Using Themes In The Rstudio Ide Rstudio Support




21 Best Vim Themes For Elegant Development In Vim




Looking For Monokai Color Scheme For Clion Ides Support Intellij Platform Jetbrains




Visual Studio Code Themes




Abap Dark Theme For Netweaver Sap Blogs


